UIkit 에는 main 스토리보드와 더불어,항상 같이 딸려왓고 기본으로 세팅되는 LaunchScreen 이 SwiftUI에는 없었습니다.
찾아보니 스유에서는 기본적으로 런치스크린을 Info.plist 에서 관리하는것을 알았고 UIkit처럼 런치스크린을 스토리보드에서 관리하는 방법도 만들 수 있었습니다!

1. Info.plist 으로 설정하는 방법
파일의 최상단 부분에 프로젝트를 선택 후

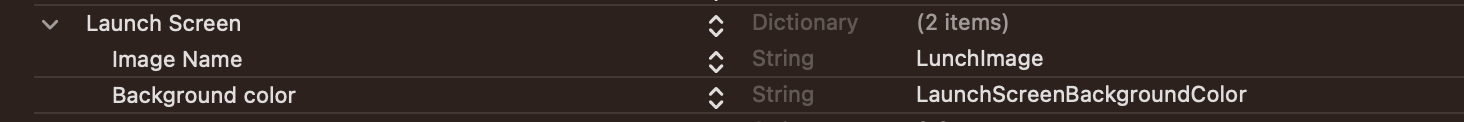
Target > Info 으로 들어가서 Key 부분에 아래 Launch Screen을 추가해준다.

이때 Value에 적혀있는 LaunchScreenBackgroundColor 등의 이름들은

Assets에 저장한 이름대로 작성해주면 됩니다.
2. 스토리 보드 추가하기
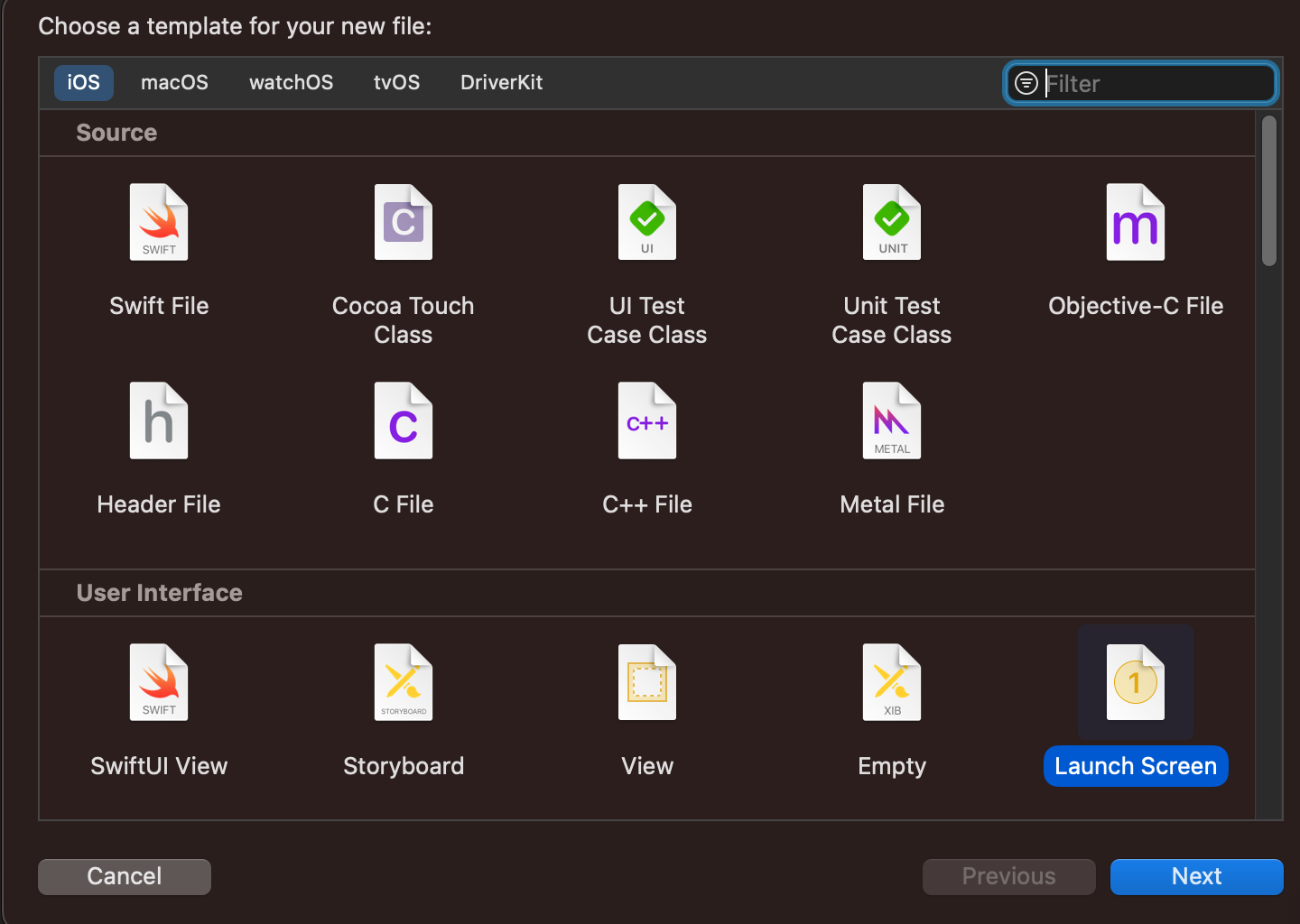
Cmd + n 으로 LaunchScreen 추가하기

스토리보드로 마음껏 꾸며줍니다.
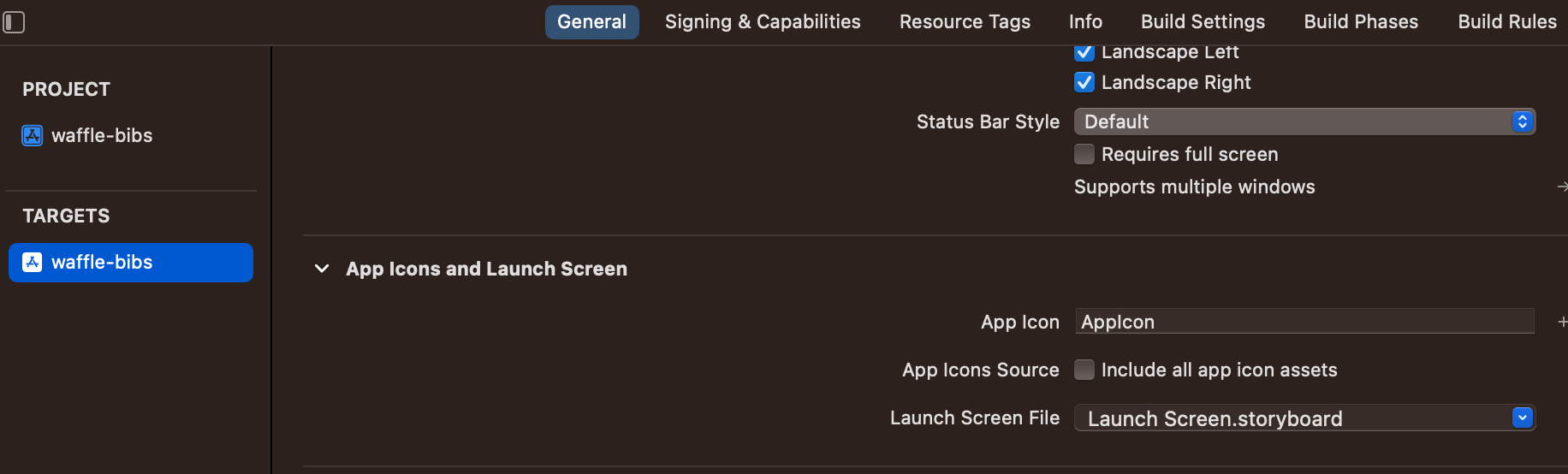
이후 파일의 최상단 부분에 프로젝트를 선택 후
Target > general > 아래로 내려서 AppIcon~ 에서 Launch Screen File 을 설정한 스토리보드 파일로 설정하면 런치 스크린에서 사용이 가능합니다.

추가
UIkit에서는 Appdelegate 부분에 sleep(5) 를 주면 자연스레 런치스크린을 5초동안 띄웟지만 swiftUI에서는 기본동작이 아닙니다. 이를 위해서는
앱이름.swift 가 있는 파일에 (@main 이 있는 파일) sleep을 작성해 주면 됩니다.
import SwiftUI
@main
struct myApp: App {
init() {
Thread.sleep(forTimeInterval: 5)
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
'IOS - Swift > SwiftUI' 카테고리의 다른 글
| [iOS/SwiftUI] SwiftUI에서 특정부분만 UIkit으로 추출해서 사용하기 (0) | 2024.12.03 |
|---|---|
| [iOS] UIkit + SwiftUI 둘다 사용하기! (1) | 2024.11.27 |
| [iOS/SwiftUI] Property Wrapper - 기본편 (1) | 2024.03.29 |